Crossing the Line of Death
Mar 27, 2021
3 mins read

In early 2017, @ericlaw wrote a blog post titled The Line of Death. The general premise is that there is some inherent user trust of any content that appears above the browser window and that considerations must be taken to ensure that browsers can not be manipulated to easily betray this trust.
So far browsers have done a great job preventing the ability to get above this line, which is why I still regularly ponder it some 4 years later. It’s a good challenge, so here’s me finally taking a shot at it.
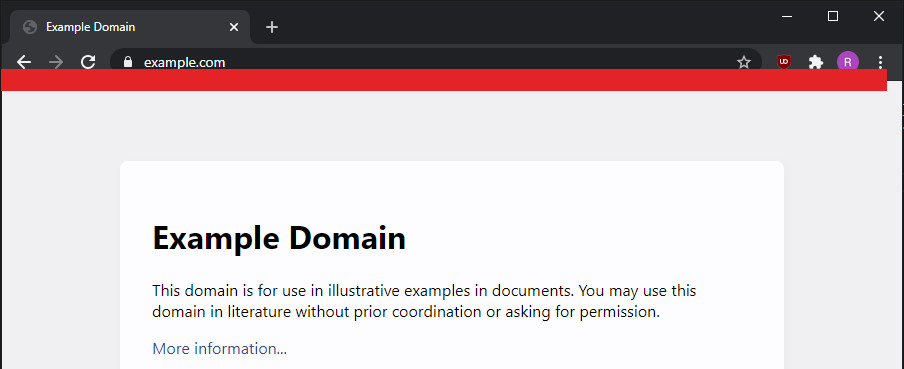
Line of Death pictured in red:

During the year long endeavour of building a VR platform from scratch (See: https://muvr.xyz/) I made a coding mistake and discovered something that made getting above the line of death possible! In fact, it made getting nearly anywhere on the screen possible.
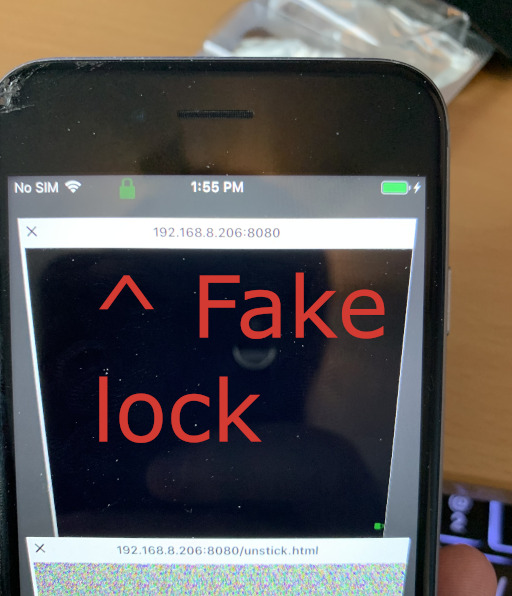
Shown below, the green lock icon is stored entirely in the screen hardware itself. Taking a screenshot will not show the lock.

But how is this possible?!? Surely if something is on the screen it would be shown in a screenshot.
If you’re old enough to remember old CRT screens, you may be familiar with a concept called “burn-in”.
Screen burn-in, image burn-in, or ghost image is a discoloration of areas on an electronic display such as a cathode ray tube (CRT) display or an old computer monitor or television set caused by cumulative non-uniform use of the pixels.
As it turns out, LCD and (O)LED displays also have a similar attribute!
Image persistence, or image retention, is the LCD and plasma display equivalent of screen burn. Unlike screen burn, the effects are usually temporary and often not visible without close inspection. Plasma displays experiencing severe image persistence can result in screen burn-in instead.
“temporary” and “not visible without close inspection” don’t really appropriately describe what I reproduced, so let’s take a closer look at what happened in the following 1 minute video:
While working on https://github.com/xen0bit/muvr.xyz I’d hooked a DOM element to display the status of a variable using requestAnimationFrame in safari on an iPhone 6. I’d stepped away to walk the dog and upon return I discovered that the area of the screen that had been displaying the variable status was “flickering”.
After several months, I returned to investigate if I could manipulate this behavior into something useful. This Twitter thread includes many videos and images of different uses of color, background color, icons, and text.
A demo that will attempt to persist the text “REMY” to your screen is available below. It may not work on all screens, but took ~10-30 seconds to become distinctively noticable on the iPhone 6.
If you are sensitive to flashing imagery or prone to seizures it is not wise to click this link
With any luck, you should now see the outline of “REMY” persisted to your screen. Want to get rid of it?
I’d attempted to reproduce this same behavior (and failed) with:
- Videos
- GIF’s
- CSS Keyframes
Something about requestAnimationFrame seems to be special.
Summary:
- After all these years, I got above the line of death.
- The method is not reliable, is finicky, and greatly depends on knowing a lot about a user’s OS theme to pull off without the user being aware.
That’s pretty much it. A cool side effect that I used to solve a personal challenge of mine I’ve been thinking about for a few years. There may be malicious applications other than imprinting fake SSL lock icons, but this was substantial for me to check this one off the list as accomplished ✔
Sharing is caring!